Hector's Big Picture
Getting started
This documentation is your HBP reference manual. It should cover everything you need to know—from quickly implementing the stylesheet, to customizing it with your own assets and making the most of all the features.
What is this?
Hector's Big Picture is a free CSS theme by Hectorlizard you can use on Reddit Classic. Any subreddit can implement and edit it. Visit r/HectorBigPicture to preview the theme.
Quick install
- Download the install package. Each folder at the root represents a variant. Open the one you want to install, for example Dark - Text logo
- Navigate to reddit.com/r/YourSubreddit/about/edit and upload snoo-default.png in the "Look and Feel" section.
- Then, switch to reddit.com/r/YourSubreddit/about/stylesheet and paste the CSS from the Minified.css file into the "Stylesheet" text area.
- Upload all the images from the Images folder, be sure not to rename them.
- Hit the Save button. Done!
You may now customize Hector's Big Picture by adding your own unique images, CSS styles, or both.
Variants
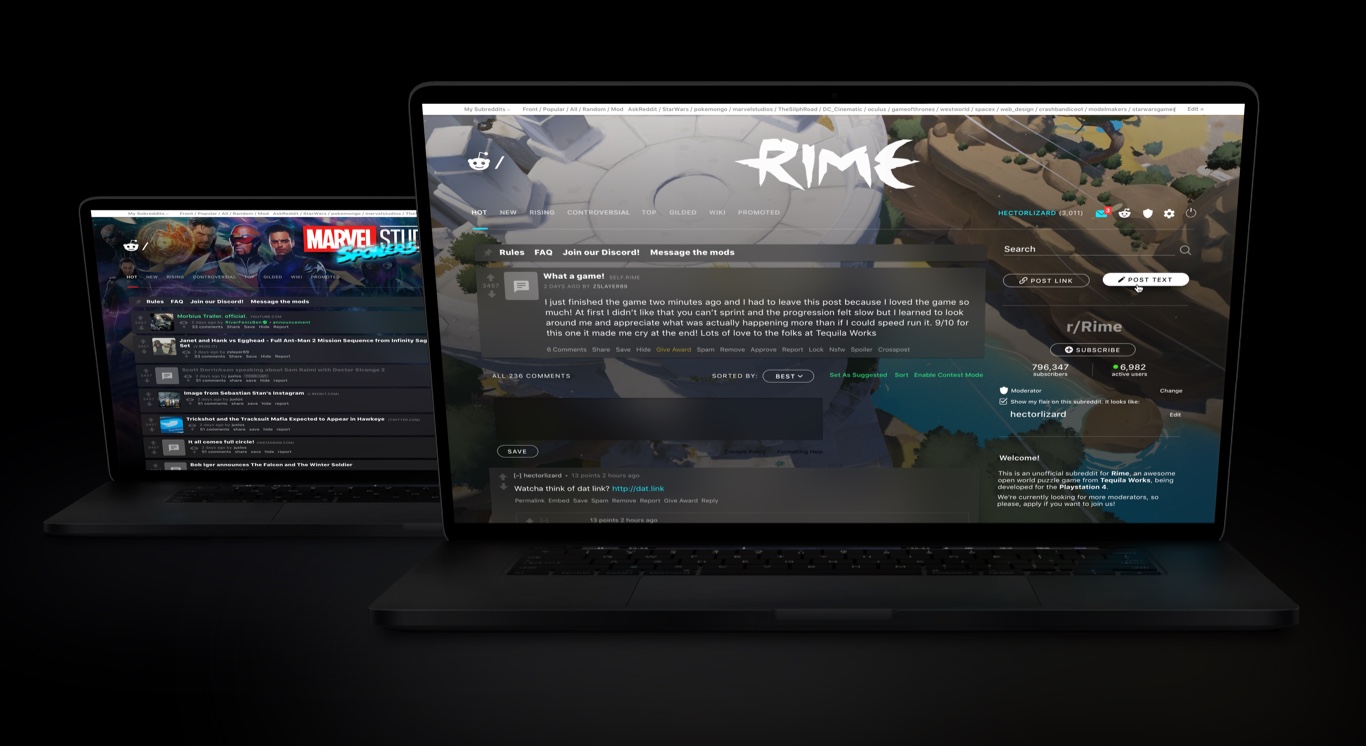
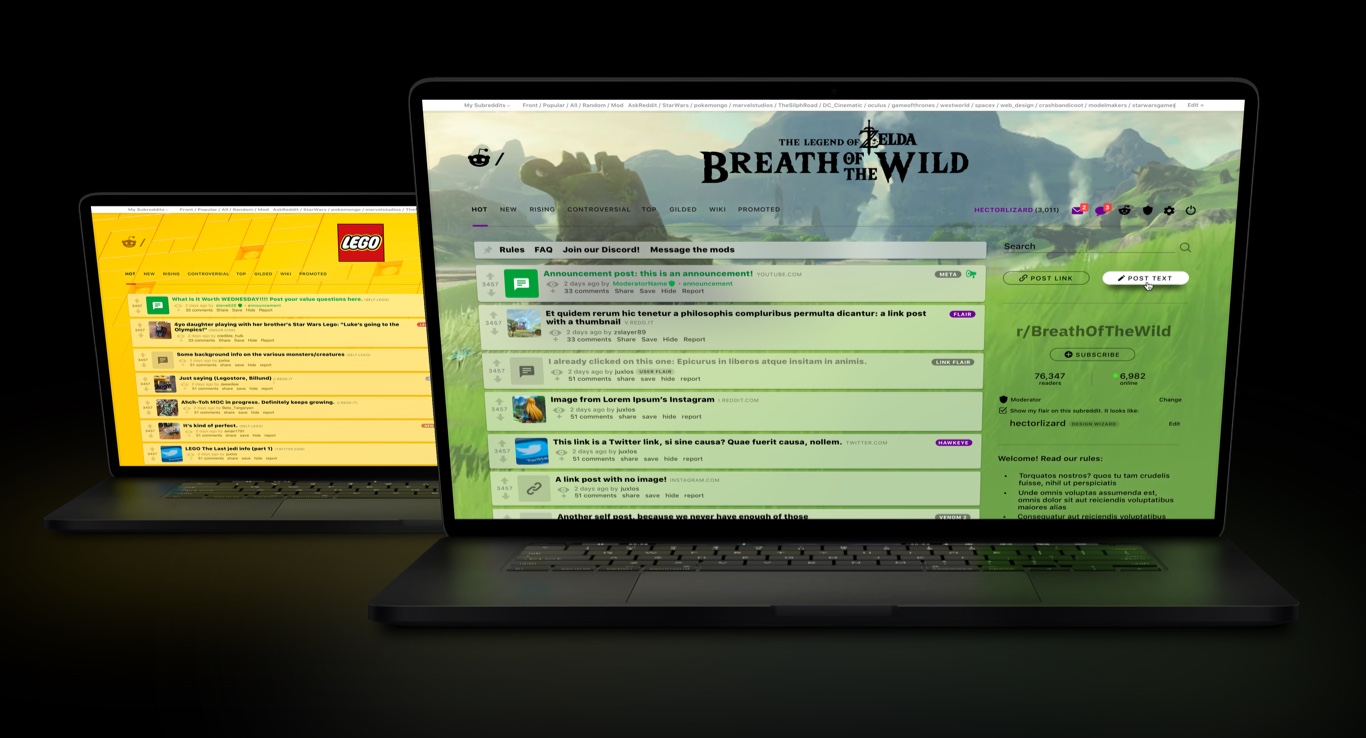
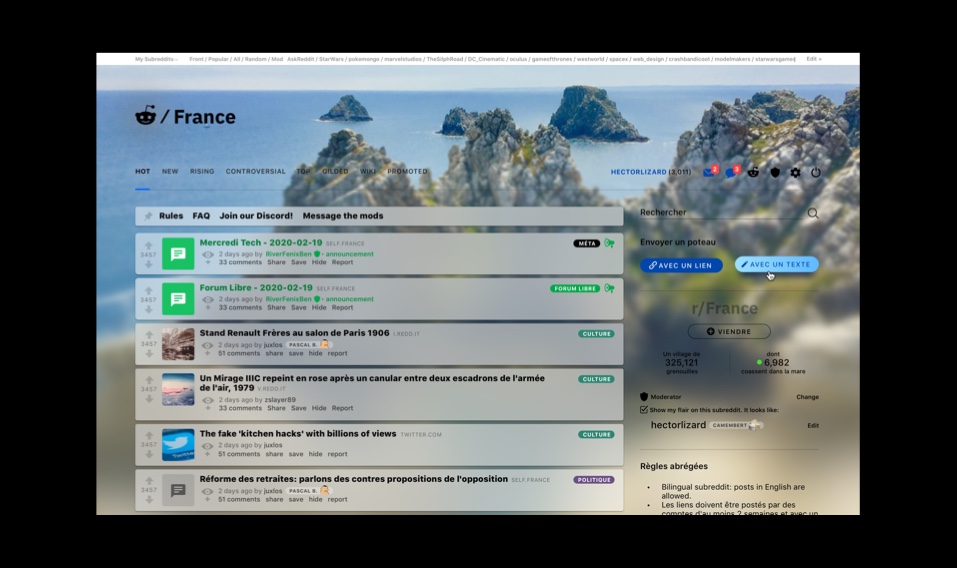
Hector's Big Picture comes into 4 subthemes or variants:
- Dark - Text logo
- Dark - Image logo
- Light - Text logo
- Light - Image logo
Each variant is contained in a folder at the root of the downloadable package. Here is a visual gallery to help you choose which one suits your sub best.




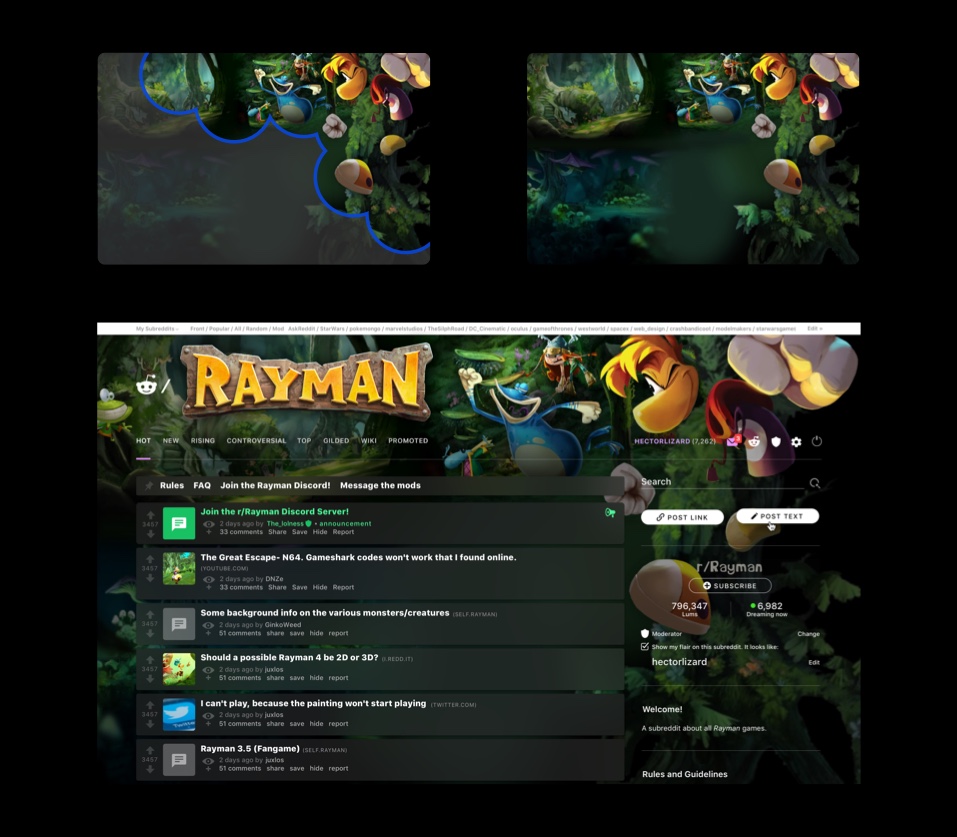
Uploading your images
When creating your own images to replace the default ones, your must keep in mind the general layout of the theme.
For the background, the parts you want to use the most for your content are the top banner area, the top right corner and the sidebar, while preserving readability as much as possible.
The posts list, aka linklisting, will cover most of the bottom and left areas of your background composition.



Blurred panels
Blurred panels are a big part of the theme. Getting them right is important to guarantee a good visual coherence and readability.
These panels backgrounds are actually made of 1 single image named blur-small.png (or %%blur-small%% in the stylesheet). It is a version of your background artwork, only:
- Blurred
- Color- or gradient-filled (or both)
- And exported at a low resolution
Trying different blurs is pretty fun! Regardless of your aesthetic preference, you need to make sure %%blur-small%% keeps the same ratio as your background asset when you shrink it.
Default size for %%blur-small%% is 374 ✕ 233 px, for a 2 560 ✕ 1 596 %%bg%%.
While you can technically use a JPEG instead of a PNG, artifacts caused by JPEG compression would make your blurred panels look bad. You can find some excellent, free PNG compressors online like ImageAlpha or RIOT.
Editing the CSS
If you want change text styles, button colors, fonts, or dive deeper in customization, the CSS file you'll need to edit is Stylesheet.css.
When you're ready to push the changes to your sub, you'll need to minify the code to stay under Reddit's 100 kb limit. A lot of great free minifiers are available, online like cssminifier.com by Andy Chilton or inside your editor like Sublime Minifier by Thomas Lété.

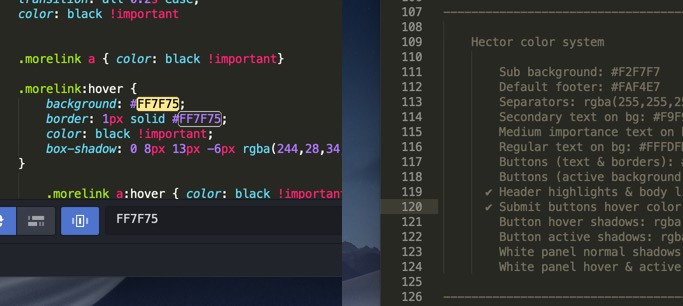
Hector Color System
The notes at the very beginning of the stylesheet contain a color system that allows you to directly Find & Replace / ⌘⌥F the color hexes you are looking for. To guarantee easy future edits, the trick is to avoid using common hexes like #000, #fff or red. Instead, use an exetremely close hex like #FEFFFF for a white or #010000 for a black. While undistinguishable to the eye, this will allow you to keep using the technique even after your initial Find & Replace.

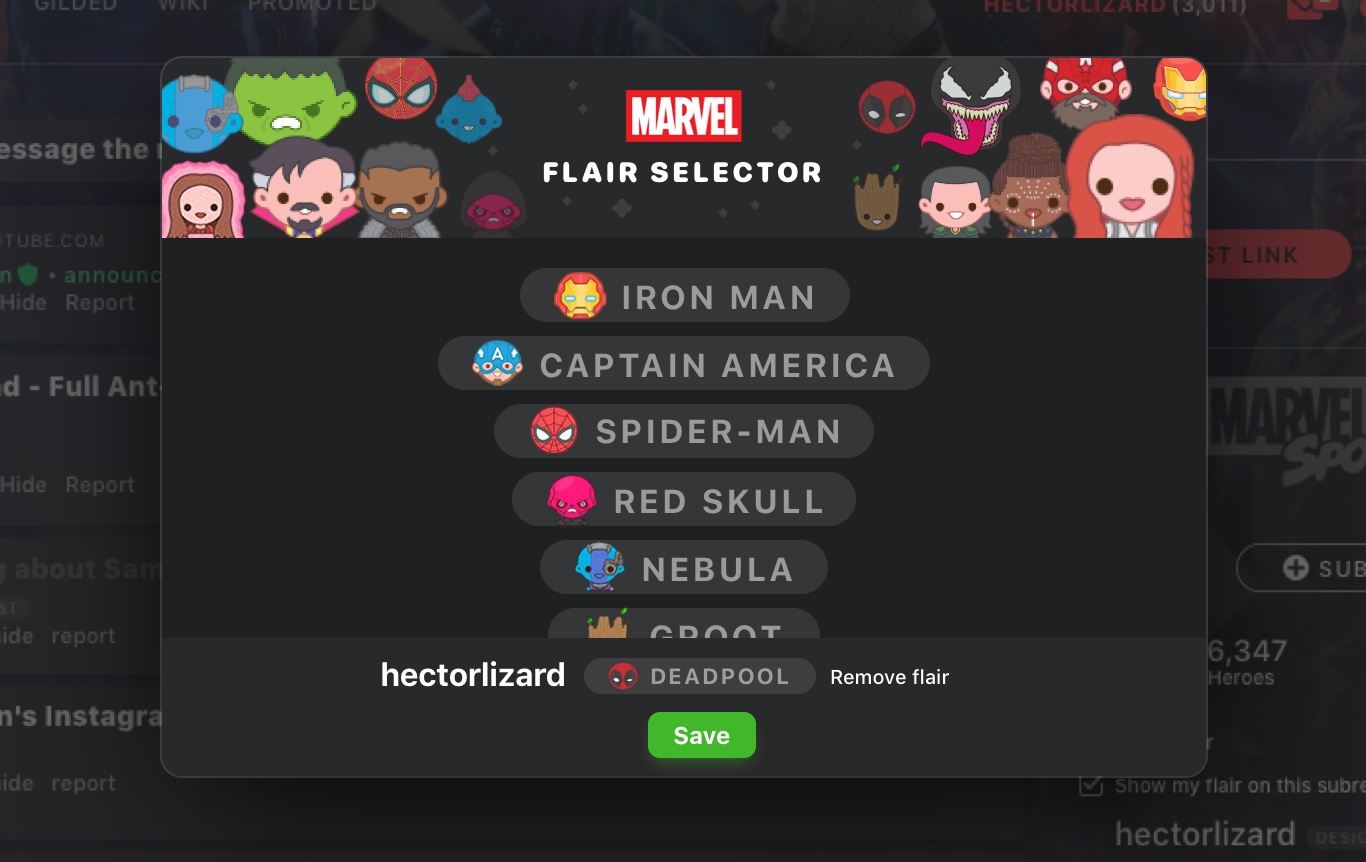
User flair & emoji
The current user flair in HBP is based on Reddit's new emoji flair feature. This avoids making the stylesheet considerably longer by adding separate CSS styles for each new flair.
By default, user flairs are deliberately displayed at a small size to preserve a more coherent layout. Just hover one for it to scale to its full size. You can edit this behavior by looking for .flair { in the code.
User flair labels also use the %%blur-small%% asset for their background.
HBP also has a customizeable and more comfortable user flair selector.

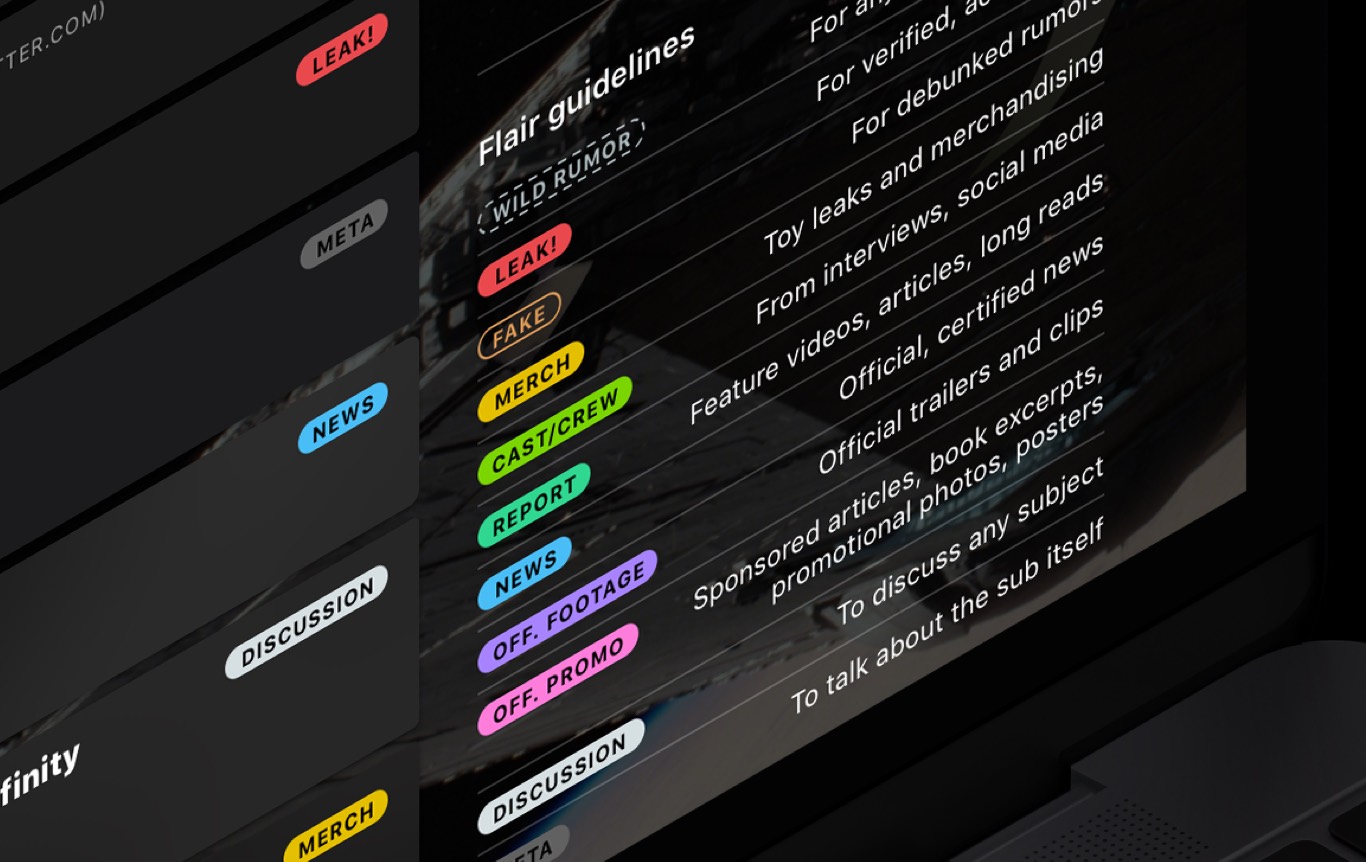
Link flair
In addition to the .linkflairlabel class, a template to display your link flair guidelines in the sidebar is available under part 3.9 Flair filters & guidelines of the stylesheet. You can make them clickable to act as filters.

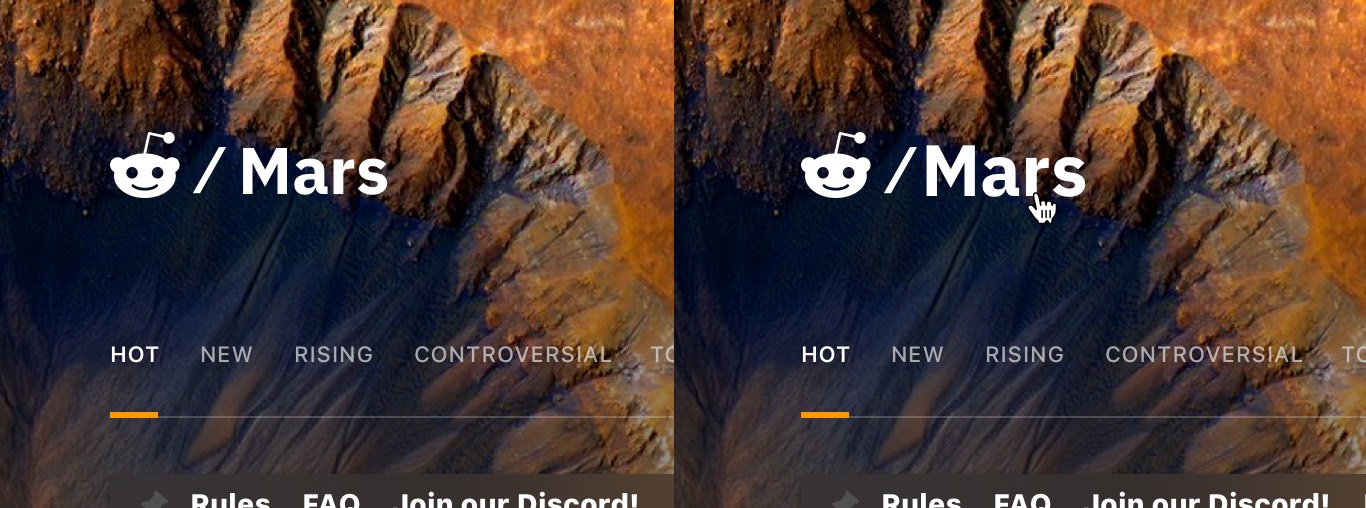
Text/image logo
Both 'image logo' and 'text logo' theme variants use .pagename a to display the logo of your sub.
Text logo
The regular name of your sub will be displayed just after the Reddit Snoo logo and the slash. It has a subtle scale effect on hover and a subtle opacity effect on click.

Image logo
You can either fit your logo in the large default template, or edit the dimensions for %%sublogo%% and %%sublogo-hover%%. Keep in mind that, like all assets in the theme, logo images are sized @2x (HiDPi) and should be 2x their declared width, height and background-size.

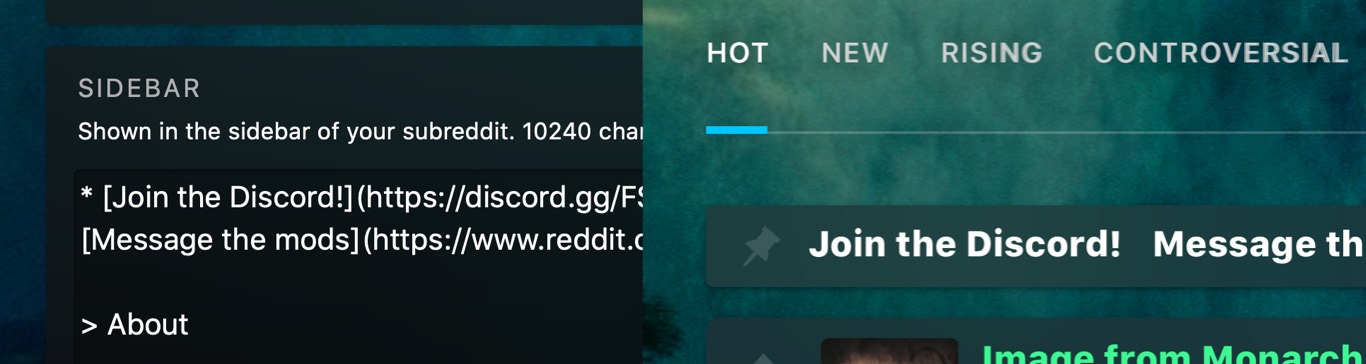
Sticky quick links
Sticky links are widely used to share links to Discord servers, past threads or rules, or short, temporary alerts.
While they are displayed at the top of the main page, you'll need to head over to the Sidebar text field in  Subreddit Settings to edit them: the first list element of your sidebar will be transformed into the sticky link panel. It should start with a * that you must write only before the first item. Feel free to break lines in the text field to make things clearer, as they will still appear inline in the panel.
Subreddit Settings to edit them: the first list element of your sidebar will be transformed into the sticky link panel. It should start with a * that you must write only before the first item. Feel free to break lines in the text field to make things clearer, as they will still appear inline in the panel.

If you need several lines for your links, you'll need to increase the margin-top of body.listing-page .content[role="main"] to prevent any overlap. It is set at 88px by the theme default.
Sidebar
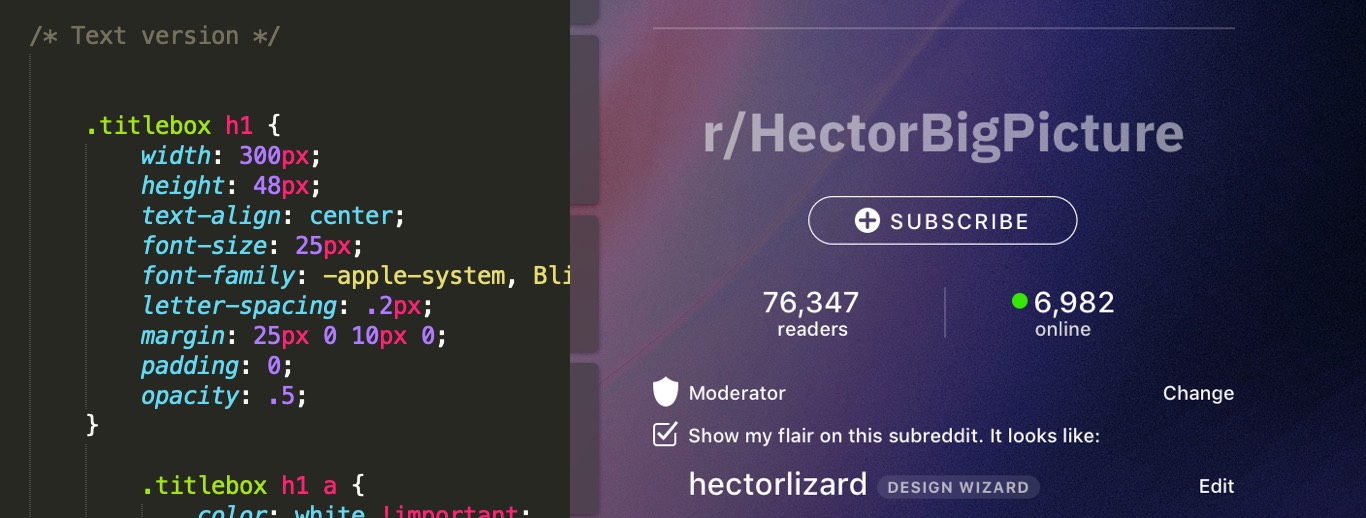
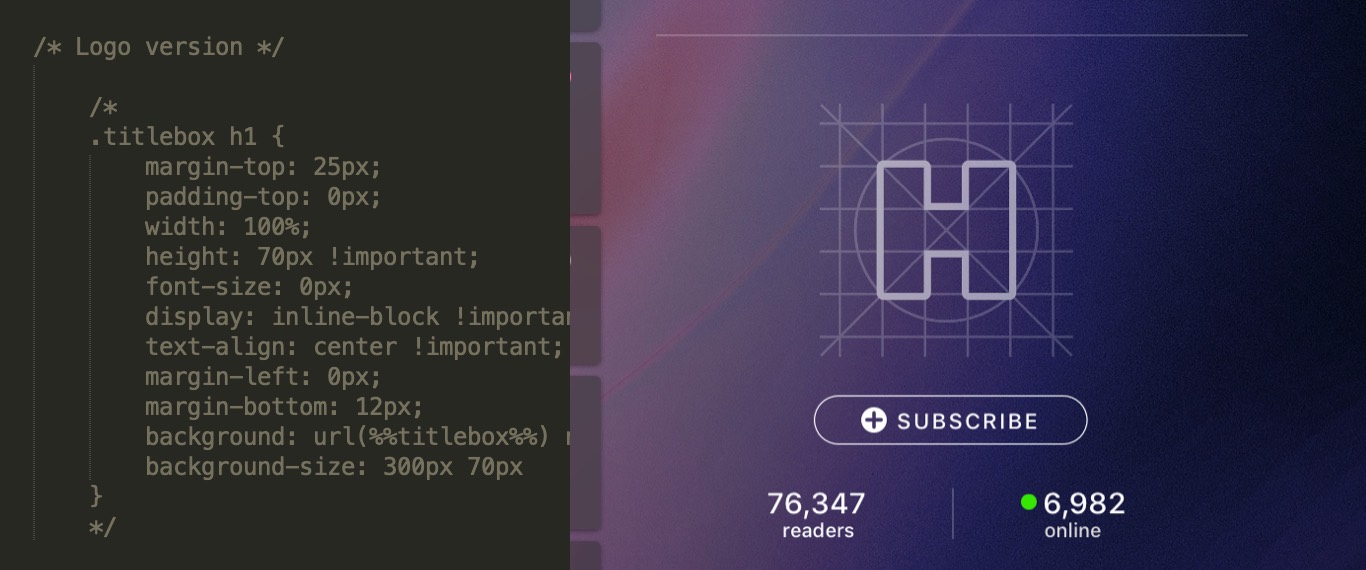
Titlebox
Just like with the header title, you can replace the sidebar subreddit name with a custom logo. This area is known as .titlebox. The text version is used by default, but code for the logo version is included with each variant. You just need to uncomment it (remove /* and */) and deactivate the other to use it.

If you use the image version, it should be contained in a 300px wide box (600px for a HiDPi asset). Then, you can either keep the default 70px height (140px for a HiDPi asset) or use a custom one ; just remember to match the stylesheet value and your asset if you do so.

User numbers
Subscribers and online users are displayed next to each other under the sidebar titlebox. You can customize them by editing the content attribute for .subscribers .number::after and .users-online .number::after, respectively.
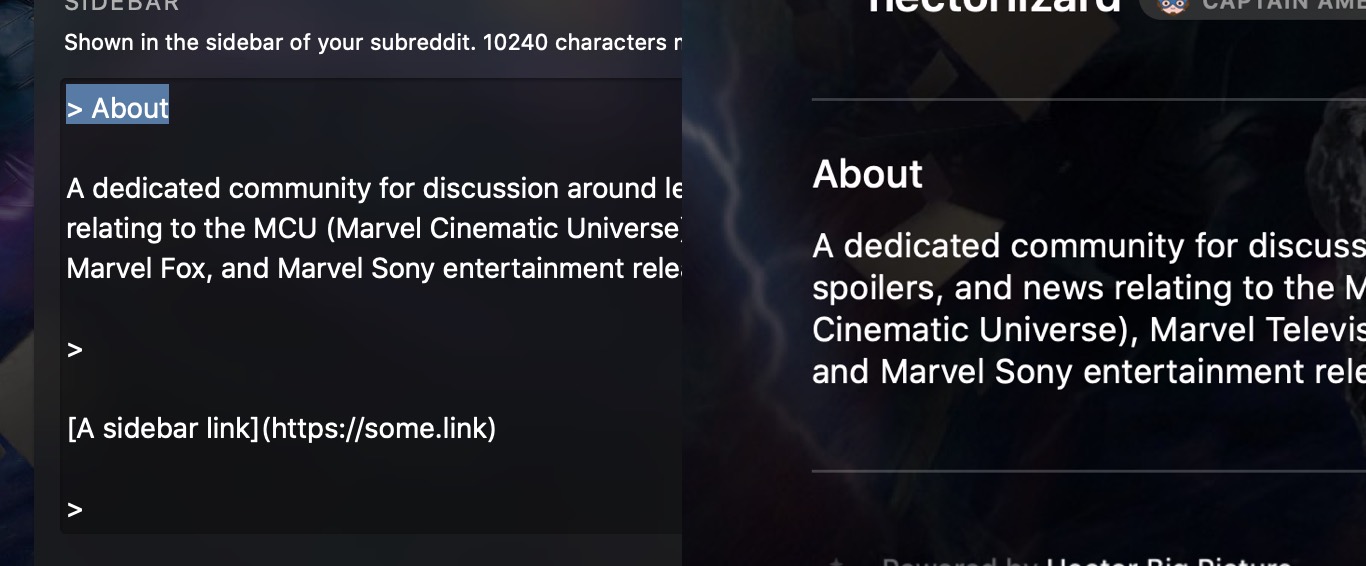
Separators
Markdown blockquotes, written > yourtext ( .side .md blockquote in the stylesheet), are used to display separators. To make a 'About' sidebar section title, you should write > About. If you don't want to use a title and just display a separator, just write >. Be careful not to delete them by mistake!

New Reddit & pro-CSS
In 2017, before launching its redesigned site, also known as New Reddit (new.reddit.com), Reddit revealed it planned to stop allowing user CSS, making all subreddits on this version of the site look the same, with layout options limited to changing the banner image and some colors.
With a few fellow moderators, we sarted a movement called pro-CSS and campaigned against the death of one of Reddit's most fun, creative and unique features.
This resulted in Steve Huffman, co-founder and CEO of Reddit, declaring himself pro-CSS while promising continued CSS support in the redesigned site, even adopting our logo on the very official r/modnews. Users quickly declared victory and went home but, while we remain hopeful, two years later, CSS features are yet to be implemented in New Reddit.

Thousands of enthusiasts and developers met through creative projects on Reddit, with a common desire to not only build features, but craft artful experiments for communities.
If seeing the wonderful creative potential of Reddit slowly fading into a standardized social network concerns you, make your voice heard, write to the admins about it and if you're a mod, display links for your users to get awareness about the pro-CSS initiative.
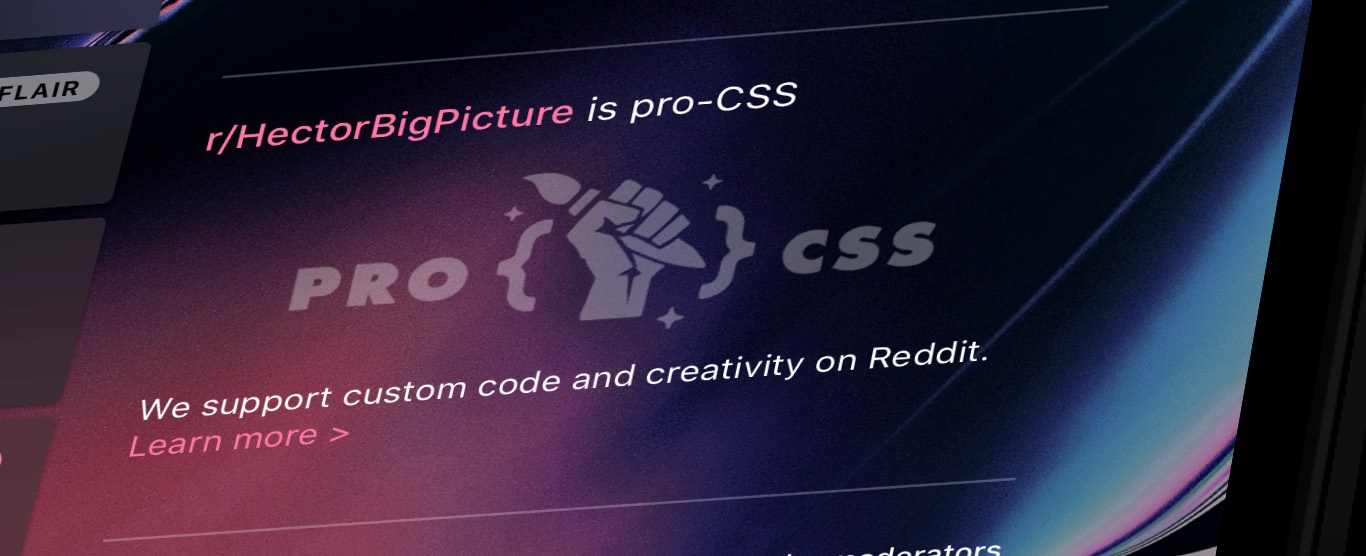
Here is an example of a simple Markdown/CSS snippet you can attach in the sidebar of your sub and easily customize.

Image assets:
Sidebar Markdown:
SubredditName is pro-CSS
[](#proCSS)
We support custom code and creativity on Reddit. [Learn more >](https://www.reddit.com/r/ProCSS)
>
CSS:
.side .md [href="#proCSS"] {
background: transparent url(%%proCSS%%) no-repeat;
display: inline-block;
width: 215px;
height: 76px;
background-size: 215px 76px;
margin-left: 43px;
margin-top: 5px;
position: relative;
pointer-events: none;
}
Hopefully, going forward, Reddit, the company, can hear its users more and build the future of its product while listening to them.
Have fun with HBP. Feel free to contact me via Email or on Reddit for any suggestion, contribution or feedback. Cheers!
Hector